こんにちは! aiartisfunです。
今回はConoha AI CanvasでStable Diffusion Web UIを起動し、イラストを生成するまでの流れを、私が生成したイラストを例にして解説します。
作例としてご紹介するのはこちら!


今回は実際に上記のイラストを生成します。AIイラストが初心者の方でも、この記事を読み終わるころには、このようなイラストが生成できるようになっているはずです。
他にも、
・主要なモデル配布サイトの使い方
・ConoHa AI Canvasへのモデル導入方法
・Stable Diffusion Web UIの基本的な使い方
・イラストを生成するためのプロンプト入力例
といった、AIイラストを生成するために必要な基本情報も全て解説します。特にプロンプト入力例では、私個人の知識ではありますが、単純なプロンプトからどのように要素を増やしていくかといった流れもご紹介します。
ConoHa AI Canvasを使えば、誰でも簡単に、思い通りのAIイラストを生成できます。ぜひ最後までお読みいただき、あなただけのAIイラストを生成して、AIイラストの楽しさを体験しましょう!
もしまだConoHa AI Canvasに申し込んでいない方がいらっしゃいましたら、ぜひStable Diffusion XLが月額990円!ConoHa AI Canvasの始め方・料金プランを解説の記事をご覧ください。実際にConoHa AI Canvasを使っている私が、機能や料金プランなどについて詳しく解説しています。

1. AIイラスト生成の要!Stable Diffusionのモデルを準備しよう
では最初に、AIイラスト生成の要であるモデル(Checkpoint)をダウンロードするところから始めましょう。
Stable DiffusionにおけるCheckpoint(チェックポイント)とは、AIがイラストを生成する際のベースとなる「モデル」のことです。簡単に言うと、AIイラストの「画風」を決める、レシピのようなものです。
この「レシピ」には、
どのような画風で描くか (例:アニメ風、水彩画風、写真風など)
どのような構図を得意とするか (例:人物、風景、など)
どのようなタッチで描くか (例:繊細、大胆、など)
といった情報が詰まっています。
ConoHa AI Canvasを含む多くのStable Diffusionの環境では、このCheckpoint(モデル)を切り替えることで、生成されるイラストのスタイルをガラリと変えることができます。
例えば、
・アニメ風のイラストを生成したい場合は、アニメ調のイラストを学習したCheckpoint(モデル)
・写真のようなリアルなイラストを生成したい場合は、実写系の画像を学習したCheckpoint(モデル)
を選ぶことで、あなたの思い描くイラストに、ぐっと近づくことができます。
つまり、あなたの理想のAIイラストを生成するためには、この「レシピ」であるCheckpoint(モデル)選びが、非常に重要になるのです!
ConoHa AI Canvasにもデフォルトでモデルがインストールされてはいますが、クオリティの高いイラストを生成するためには、高精度なモデルを新しくダウンロードする必要があります。
有名なモデル配布サイトには「Civitai」と「Hugging Face」がありますが、今回は私自身が良く使っているCivitaiを例にして解説します。
1-1. Civitaiでモデルをダウンロードしよう!
では最初に、Civitaiの公式サイトにアクセスしましょう。
アクセスすると次のような画面になると思います。

海外のサイトなので少し緊張するかもしれませんが、怪しいサイトではないので大丈夫です。
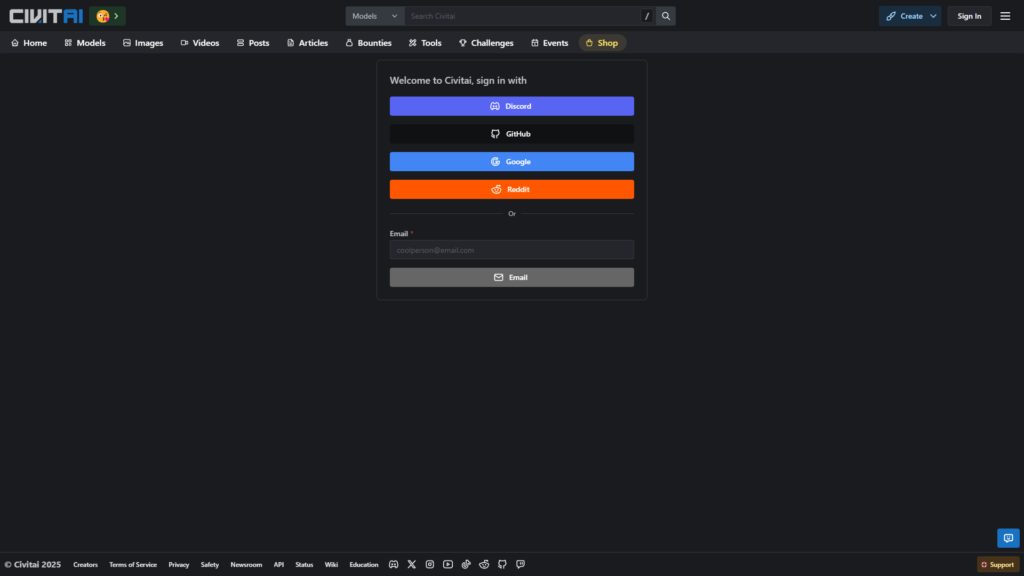
サインインをしないとモデルのダウンロードができない場合があるので、右上の「Sign In」からアカウントを作りましょう。

googleのアカウントを持っているのなら、連携させるのが手っ取り早いです。私もそうしています。
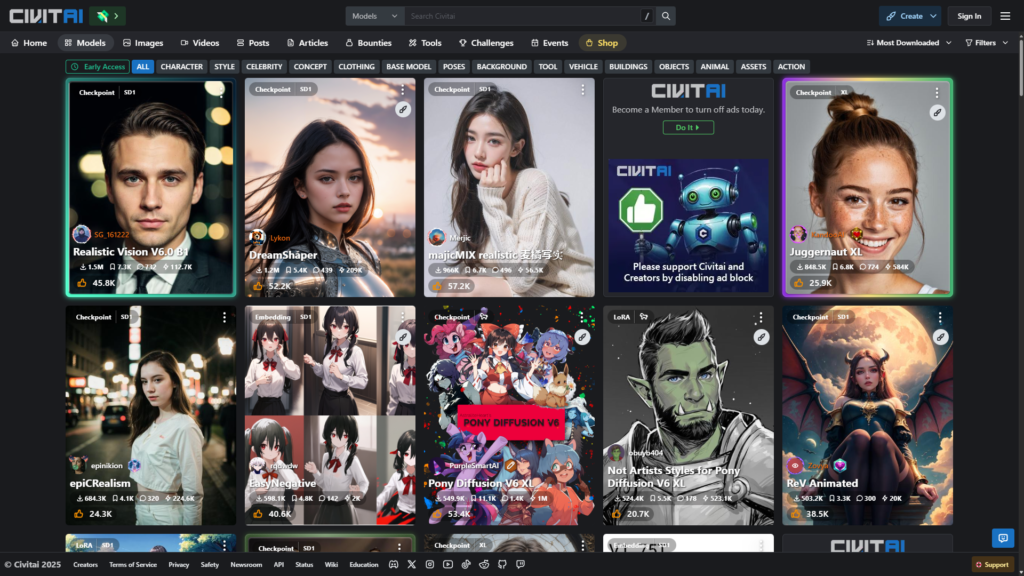
無事サインインできたら、今度は上段のタブから「Models」を選択します。

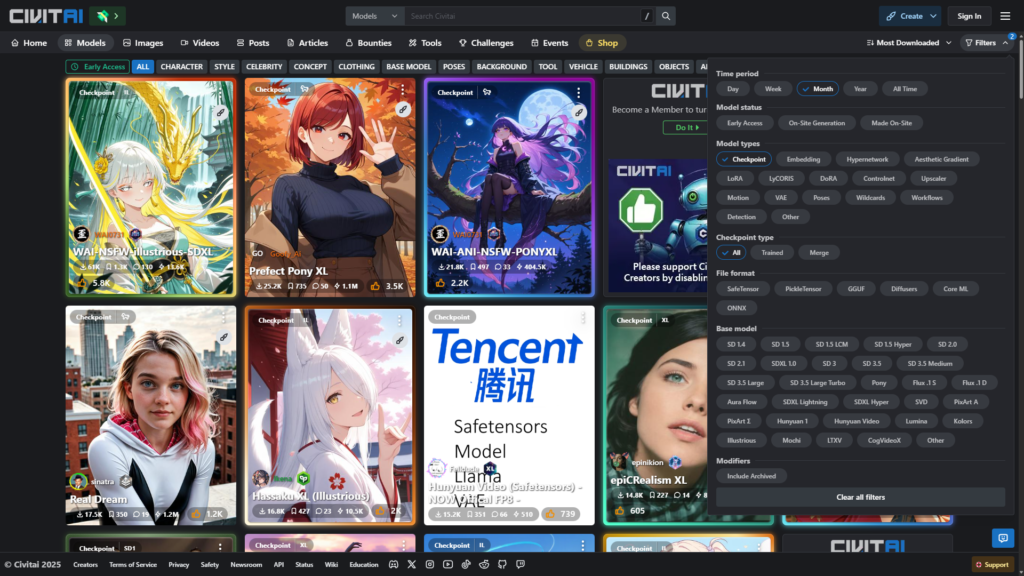
するとこのような画面になると思います。この状態のまま好みのモデルを探しても良いのですが、右上の「Filters」を使うとモデルの絞り込みが行えます。
おすすめなのは、
Time periodを「Month」
Model typesを「Checkpoint」
に設定した上で、「Filters」の左にある項目を「Most Downloaded」にすることです。

こうすることで、ここ一か月で最もダウンロードされたモデル(Checkpoint)が表示されるので、多くの人に利用されている信頼できるモデルを簡単に見つけることができます。
今回はイラストを生成したいので、サムネイルが実写系のものではなく、イラストになっているものを選択してください。
ここでは直接どのモデルを使用するかについては述べませんが、とりあえずは単純にダウンロード数が多いものから、特に「XL」の表記が含まれているものをダウンロードするのが良いでしょう。
Stable Diffusionで使用できるモデルには、通常のものとXLモデルの2種類があります。
XLモデルは、通常モデルに比べて、より大きく、高精細な画像を生成することに特化しています。その分、通常モデルよりも多くの計算能力を必要とするため、より高性能なGPUが必要になります。
通常モデルは、XLモデルほど大きな画像は生成できませんが、その分、少ない計算量でイラストを生成できるのがメリットです。つまり、低スペックの環境でも動作し、お試し感覚で生成できます。
具体的には、通常モデルは512×512ピクセル程度が一般的ですが、XLモデルは1024×1024ピクセル以上の大きな画像を生成可能です。またXLモデルは指先などの細部が破綻することが少なく、より高クオリティなイラストを生成できます。
ConoHa AI Canvasで使えるStable Diffusion XLは、その名前の通りXLモデルに対応しているため、最近登場したXLモデルであっても問題なく使用することができます。
Stable Diffusion用のモデルは、Civitaiのような有名なサイト以外にも、様々な場所で配布されています。しかし、中には、悪意のあるプログラムが仕込まれた、危険なモデルを配布しているサイトも存在します。
そのような怪しいサイトからモデルをダウンロードしてしまうと、ウィルスに感染したり、最悪の場合は個人情報の流出などのリスクを負う危険性があります。
被害に遭わないためにも、基本的にはモデルをダウンロードするのはCivitaiとHugging Faceに限定したほうが無難です。この二つだけで、AIイラストを楽しむのに十分なモデルがダウンロードできます。
ダウンロードしたモデルは、ConoHa AI Canvasの指定フォルダに格納する必要があります。次のセクションでは、モデルの格納方法について詳しく解説します。

2. ダウンロードしたモデルを、ConoHa AI Canvasへ格納!
先ほどダウンロードしたモデルを、ConoHa AI Canvasのストレージに格納してみましょう。
具体的な手順について、ConoHa AI Canvas公式が動画を用意してくれているので、まずはこちらを視聴しましょう。この動画を見れば、
・ConoHa AI Canvasへのログイン方法
・モデル格納フォルダへのアクセス方法
・モデルファイルのアップロード方法
といった、モデルを導入するための操作が分かります。
動画の通りにモデルを格納できたら、次はStable Diffusion Web UIを起動します!

3. ConoHa AI Canvasで、Stable Diffusion Web UIを起動!
モデルの導入が終わり、いよいよStable Diffusion Web UIを起動するわけですが、ここで注意しなければならないことがあります。それは、ConoHa AI Canvasの料金形態についてです。
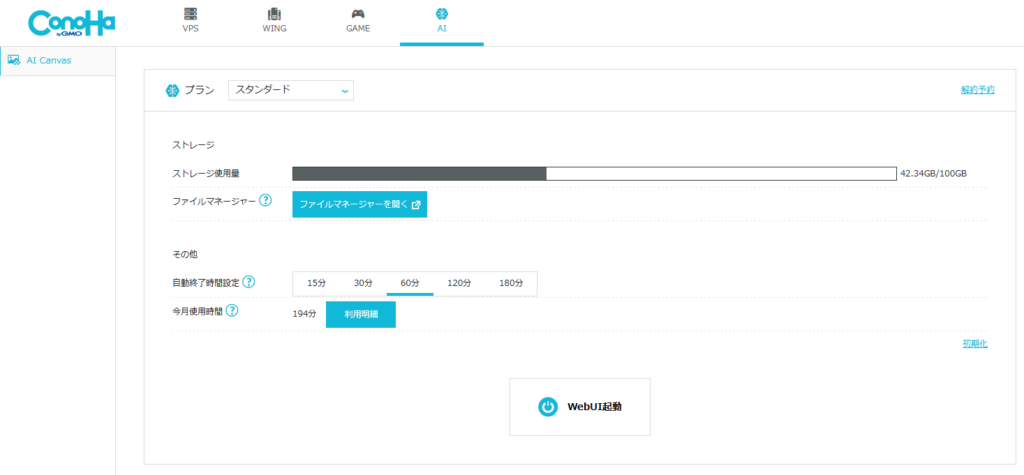
3-1. 起動前に要確認!ConoHa AI Canvasの料金形態と無料時間
ConoHa AI Canvasでは、Stable Diffusion Web UIを起動した時点から1分毎に6.6円の料金が発生します。ここは注意が必要です。何の操作もしていなくても、Stable Diffusion Web UIが起動している間は自動的に料金が加算されます。
他のAIイラストサービスはトークンが割り振られて画像を生成するたびに消費するといった形が多いですが、ConoHa AI Canvasは分単位での課金形態です。その代わり、生成するイラストの解像度や枚数には制約はありません。
「そうは言っても、トラブルでWeb UIをシャットダウンできなかったら、とんでもない料金が請求されるんじゃ…」と不安になる方も多いと思いますが、Web UIを起動する前に、自動終了時間の設定が必ず行われるため、無制限に料金を請求されるということはありません。

無駄な出費を避けるためにも、「作業終了時は必ずWeb UIをシャットダウンする」「不安なら自動終了時間を短く設定しておく」という二点は意識したほうが良いポイントです。
また、ConoHa AI Canvasのプランによって、それぞれ無料で使用できる時間が設定されています。
| プラン | 無料使用時間 |
| エントリー | 10時間 |
| スタンダード | 50時間 |
| アドバンス | 100時間 |
この時間内であれば追加の料金は発生しないため気楽に使えます。
ただ、せっかくの無料時間を無駄にしないためにも、あらかじめこの記事を読んでイラストを生成するイメージを掴んでおくことをおすすめします。大まかな操作手順を把握しておくだけでも、無駄な時間は大幅に減らせるはずです。
3-2. Stable Diffusion Web UIを起動してみよう!
Stable Diffuison Web UIを起動します。公式で動画を用意してくれているので、まずは一度視聴してみましょう。その上で私の方から、いくつか情報を補足したいと思います。
0:55 認証情報は何でも良い
動画でも述べられていますが、ユーザーネームとパスワードは何でも構いません。これはStable Diffusion Web UIを起動した際に1度だけ入力するインスタントキーのようなものなので、Web UIが起動するまでの間に忘れなければメモを取ったりする必要はありません。
1:50 Web UI の日本語化はお好みで
日本語化は任意なので、不要であればしなくても構いません。
私は英語表記で慣れてしまったので、日本語化はしていません。そのためここから先の解説のためのスクリーンショットも英語表記のままですので、ご了承ください。
4:04 Web UIのシャットダウンは超重要
ある意味ここが一番重要かもしれません。作業を中断するときは、必ずWeb UIをシャットダウンするようにしましょう。
先ほども述べましたが、ConoHa AI Canvasでは、Stable Diffusion Web UIを起動している間はずっと6.6円/分の料金が掛かります。Web UIをシャットダウンしないと、予期せぬ高額請求に繋がる可能性があるため、十分に注意してください。Web UIの起動時に自動終了時間は必ず設定されるため、無制限に料金を請求されるという事態にはなりませんが、無駄な出費は避けるに越したことはありません。
さて、公式の解説動画を見てみて、どう思ったでしょうか? おそらく「操作方法は分かったけど、実際にどんなプロンプトを入力すれば良いんだろう…?」と疑問を感じているのではないでしょうか?
ご安心ください。ここからが私の出番です。
実際にConoHa AI CanvasでStable Diffusion Web UIを使ってイラストを生成している私が、具体的にどんなことを考えて、どのようなプロンプトを入力しているか、次の項目で解説します!

4. 実際にイラストを生成してみよう!
では実際にイラストを生成していきます。冒頭でもお見せしましたが、今回は私が実際に生成したイラストを例として、具体的にどのような手順で操作をすればよいかということを解説します。
今回はあくまで基本的なAIイラスト生成手順を解説するという趣旨で記事を作成していますので、具体的にどのモデルを使用しているかの紹介はいたしません。具体的なモデルの選び方については、本記事の項目1で解説していますので、よろしければ参考にしてください。
使用するプロンプトはモデルに左右されにくいシンプルなものを心掛けましたが、AIによって生成されるイラストのクオリティは、使用するモデルやSeed値に強く影響を受けるため、この記事の通りにやっても満足のいくクオリティのイラストが生成できるとは限りません。
今回はXL系統のモデルで、VAEが焼き込まれているものを使用しています。VAEは、生成された画像の品質を向上させる効果が期待できる追加モデルの一種です。VAEを適用することで、生成された画像の色味が改善されたり、より細部が鮮明になったりすることがあります。モデルによっては、VAEがデフォルトで組み込まれているものもあります。(後日vaeについては解説記事を執筆する予定です)
ぜひ記事の内容を参考に、あなた自身の想像力でAIイラストを楽しんでもらえればと思います。
4-1. おすすめのSettings変更項目
プロンプトを入力する前に、細かい部分ではありますが、おすすめの追加設定を紹介します。一度設定しておけば内容は保存されるため、最初にやってしまいましょう。
なお、この設定をするためにはWeb UIを起動しなければならないため、6.6円/分の従量課金は発生します。ですので最初に記事を読んで、あらかじめ操作の流れを把握しておくことをおすすめします。そして操作に迷ったら、とりあえずWeb UIをシャットダウンして無用な使用量の発生を防ぎましょう。
Eta noise seed deltaを31337に設定
画像生成のプロセスに関連する「おまじない」です。初期のころにコミュニティで共有されていた情報で、私は今でも一応設定しています。
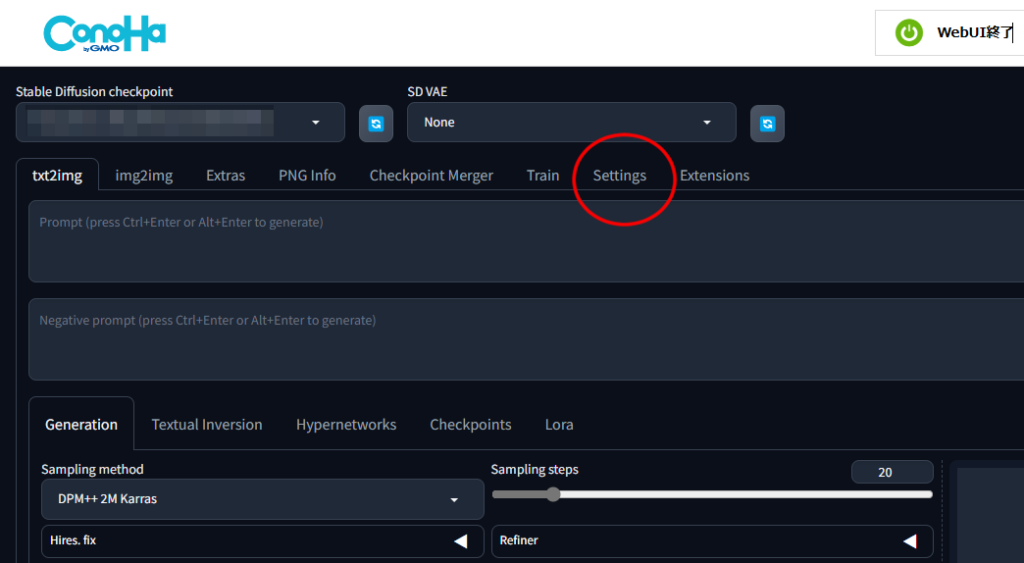
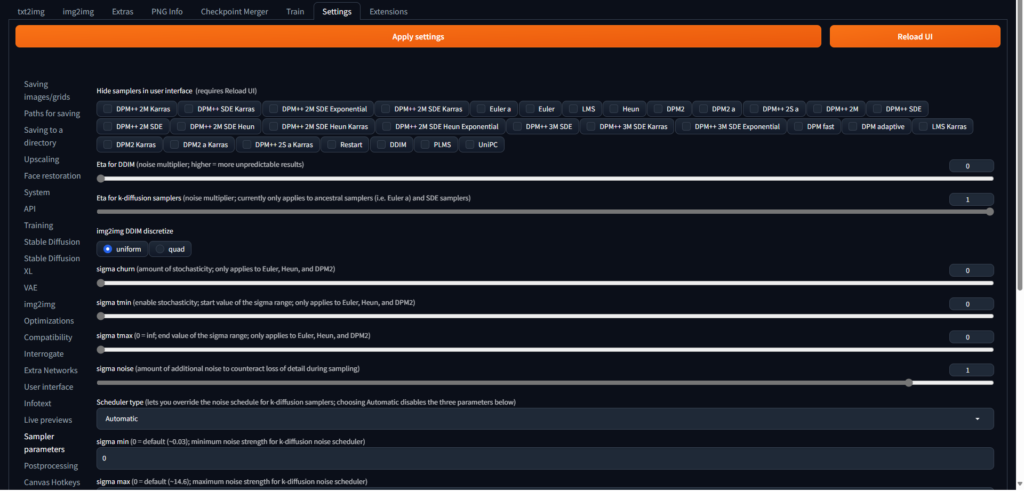
まず最初の画面から「Settings」タブを開きます。

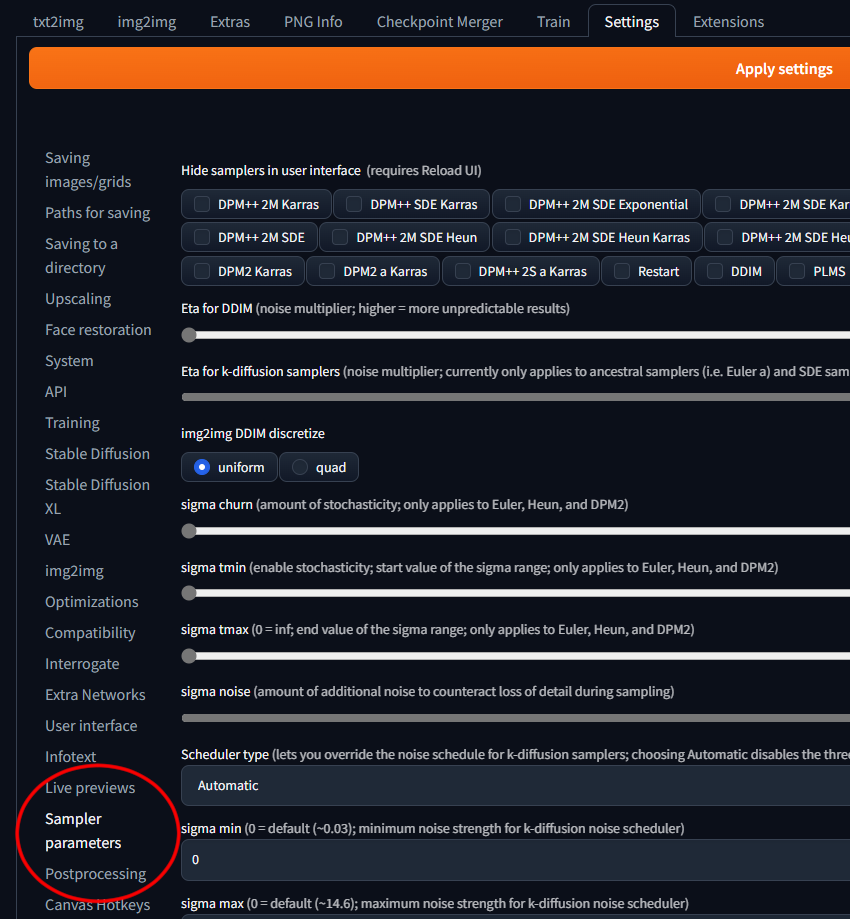
左列の項目から「Sampler parameters」を選択します。

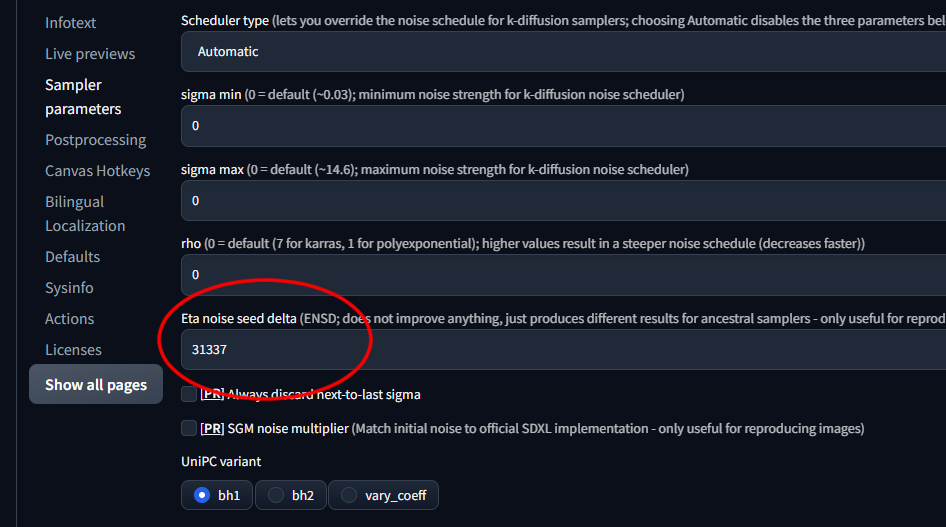
下の方にスクロールすると「Eta noise seed delta」があるので、31337と入力します。

Quicksettings listでCheckpointとvaeの表示設定をする
続けて、checkpoint(モデル)とvaeがUIの左上に常に表示されるようにします。Quicksettings listは、頻繁に使用する設定項目を、Web UIの上部に表示させておくことができる便利な機能です。
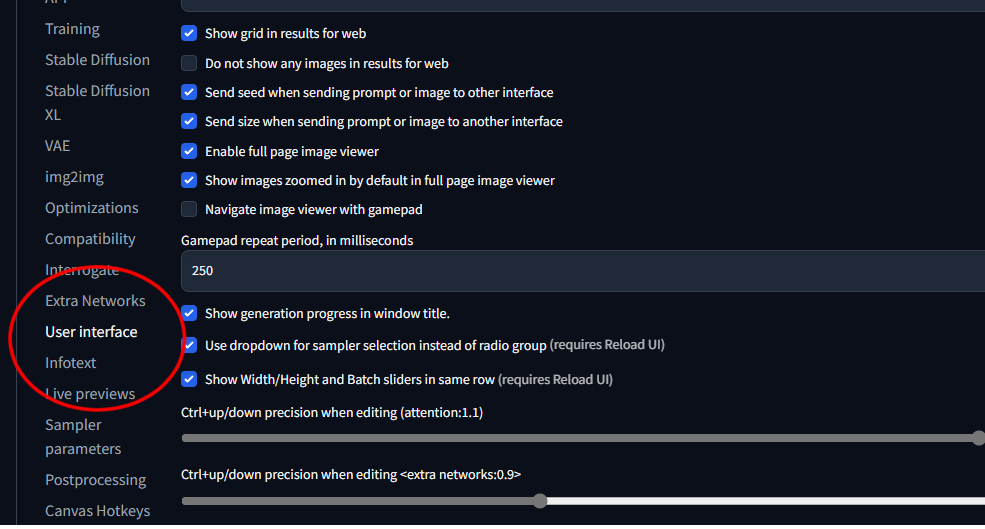
上と同じく「Settings」タブにある「User interface」をクリックします。

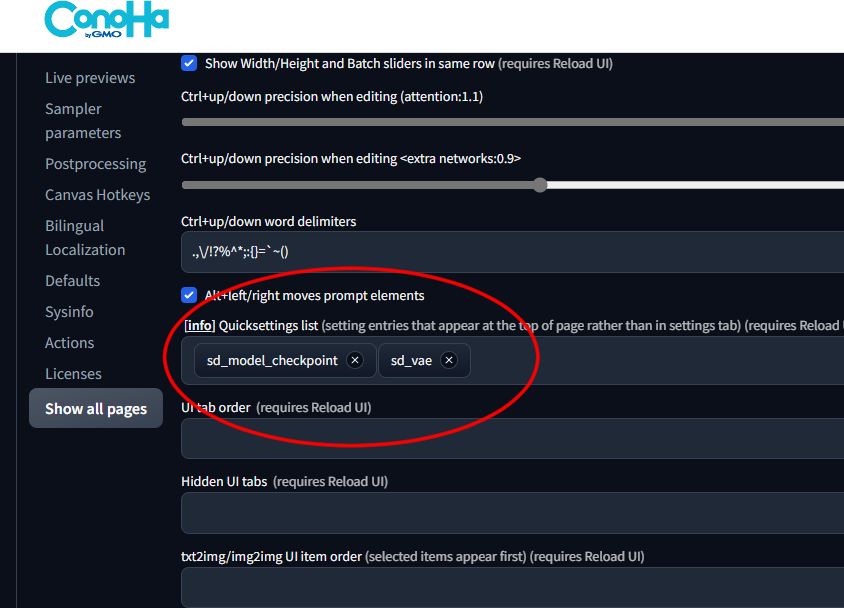
下の方へスクロールすると、「Quicksettings list」という項目があります。

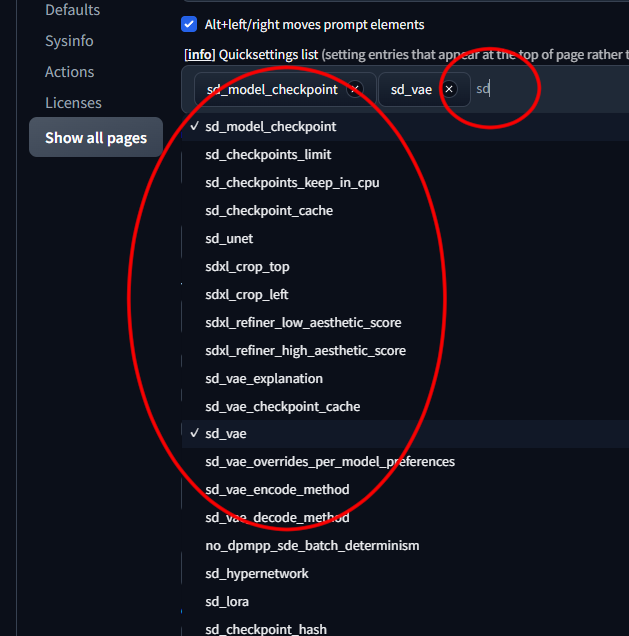
ここで「sd」と入力すると、候補がたくさん出てくるので、その中から「sd_model_checkpoint」と「sd_vae」を選択します。

画像のようになれば完了です。
設定を保存する
上の二つの設定「Eta noise seed deltaを31337に設定」「Quicksettings listでCheckpointとvaeの表示設定をする」を終えたら、設定を保存します。
「Settings」の最初の画面に戻って、オレンジ色のバーで表示されている「Apply settings」を押します。

保存を終えたら、その横にある「Reload UI」をクリックして、Web UIを再起動します。
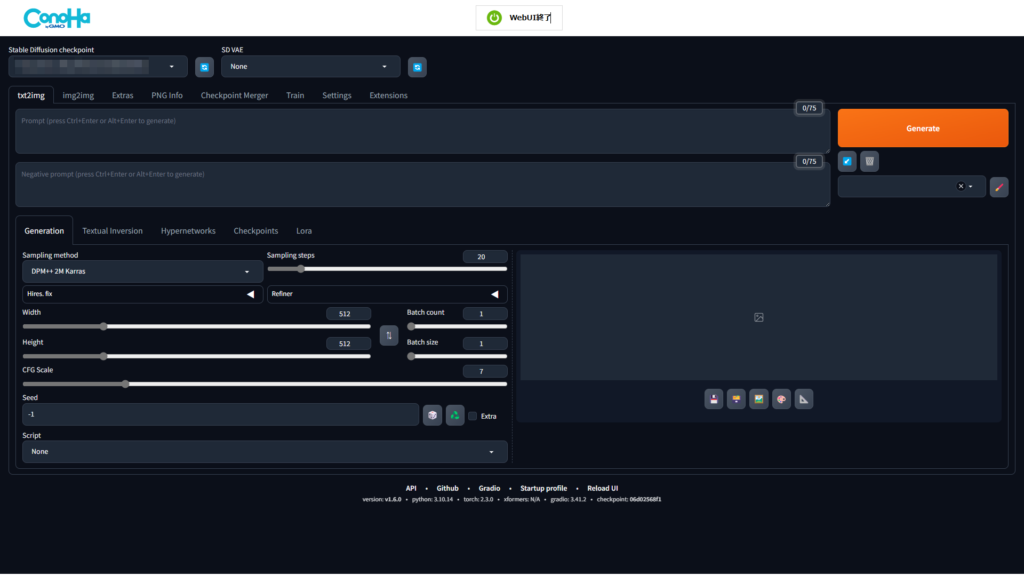
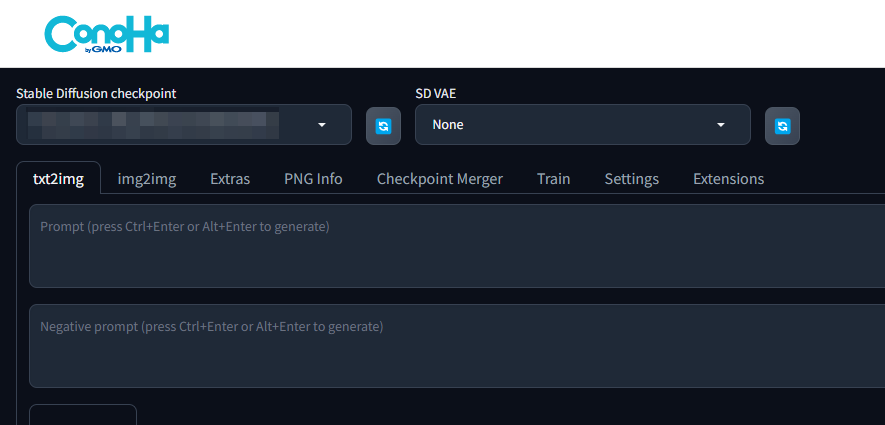
さて、再起動すると、左上にCheckpointとvaeを選択するボックスがそれぞれ表示されていると思います。

ここまで確認できたら設定は完了です。お疲れさまでした!
4-2. AIイラストを生成するための初期設定をする
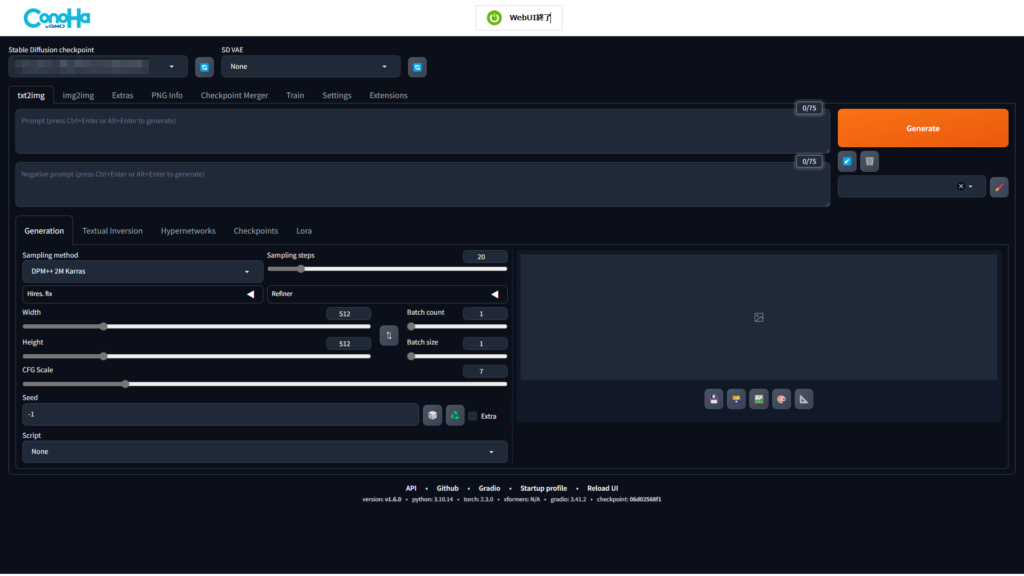
こちらはWeb UIを起動した直後の状態です。

最初に、イラストを生成するための初期設定をします。これはWeb UIを起動するたびにリセットされるため、毎回設定しなおす必要があります。
とはいえやることはとても簡単なので、サクッと終わらせてしまいましょう。
Checkpoint(モデル)を選択する
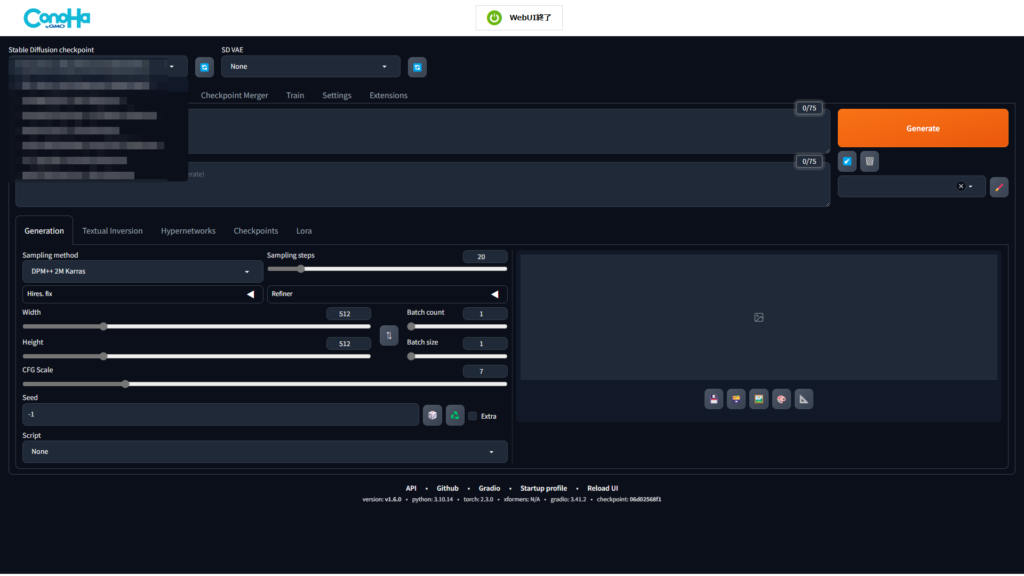
左上の「Stable Diffusion Checkpoint」ボックスをクリックします。

展開された候補の中から、使いたいモデルを選択します。もしモデルが表示されない場合は、この記事の項目2で公式の動画を紹介しているので、そちらを参照してください。
モデルのロードには時間がかかります。その間もWeb UIの操作はできるので、下で解説している解像度の設定などを終わらせてしまいましょう。
イラストの解像度を決める
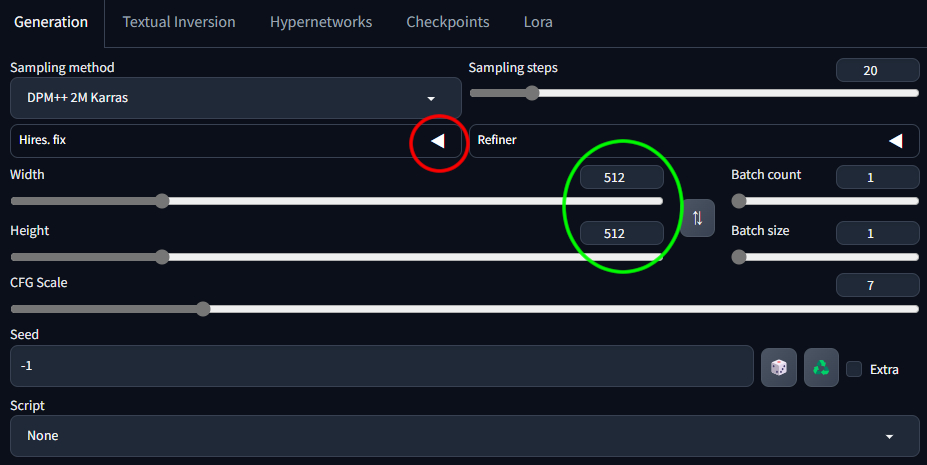
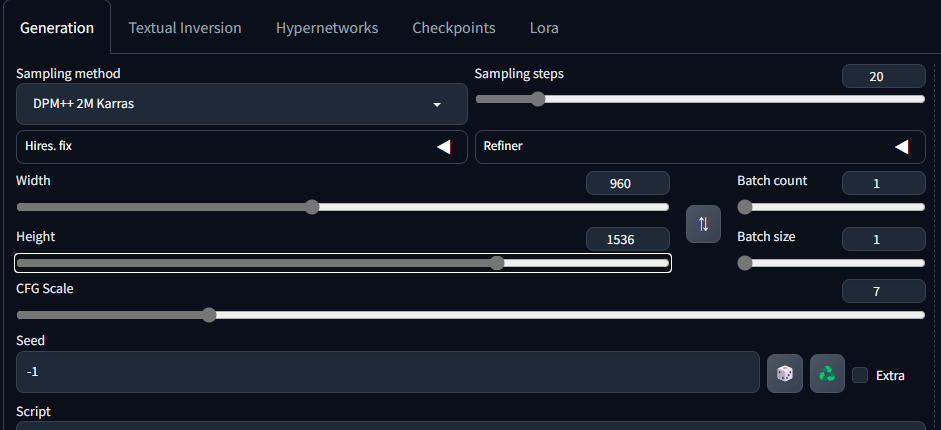
画面中央の左側あたりのスペースに、各種パラメーターが表示されています。少し拡大してみます。
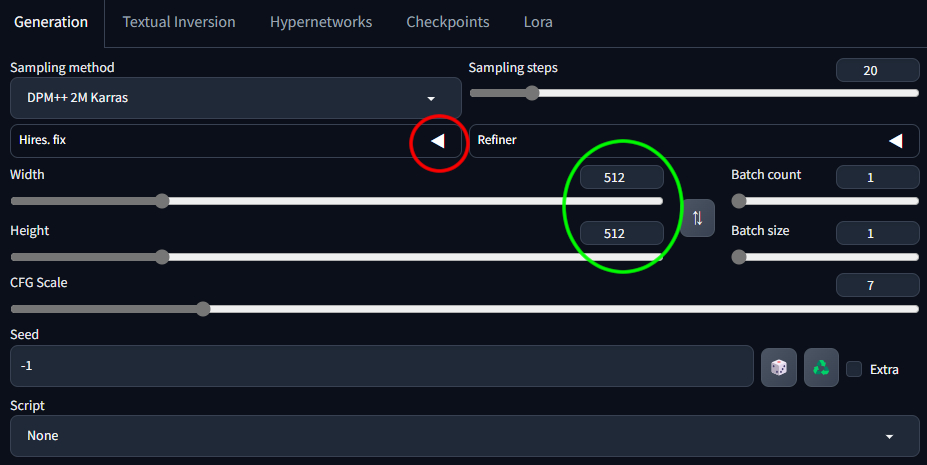
なんだか色々あって戸惑うかもしれませんが、今回操作するところはこの二つだけです。

解像度を設定するために、緑丸で囲ったところを変更します。
今回は960×1536で画像を生成するので、「width」を960に、「Height」を1536に変更しましょう。

直接入力しても良いですが、バーを動かすことでも変更できます。
A. すみません、深い理由はないです。
一応理由を説明すると、黄金比が1:1.618くらいとされていて、それに合わせて昔から320×512で生成することが多く、それを単純に3倍にしただけです。
XLモデルを使用する場合、小さい解像度を指定すると、生成が途中で停止したり、画像が真っ黒になったり、ノイズだらけの画像が生成されたりといったエラーが発生する可能性があります。 これはXLモデルが大きい解像度の画像で学習されているためです。
一般的には1024×1024に相当するピクセル数以上になるように、縦横の長さを設定するのが良いとされています。これはあくまでも一例ですが、例えば、縦長のイラストを生成したい場合は、768×1344 のように、掛け合わせた結果のピクセル数が 1024×1024 と同程度になるように設定すると良いでしょう。
XLモデルの強みは、高解像度で生成した際に、細部まで描き込まれた美しいイラストを生成できることです。せっかくXLモデルを使うのであれば、解像度も大きく設定し、そのメリットを最大限に活かしましょう。
ただし、解像度を高く設定するほど、生成に時間がかかり、ConoHa AI Canvasのストレージ容量も多く消費します。特に、WebUIの利用時間に応じて料金が発生するConoHa AI Canvasでは、生成時間にも注意が必要です。
Hires Fixをオフにする
Hires Fixとは、生成した元画像の解像度を上げる機能です。ただXLモデルではHires Fixを使わなくても十分に高解像度の画像を生成できるので、アップスケール倍率を1にして無効化してしまいましょう。
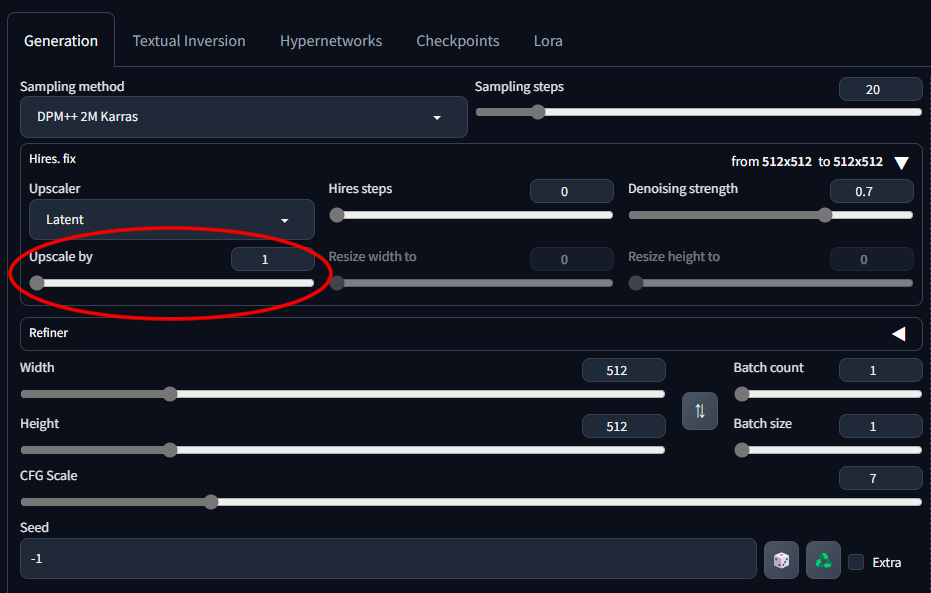
今度は赤丸で囲った部分をクリックします。

そうするとHires.fixの設定欄が出てきます。

「Upscale by」の部分を1にしたら完了です。
4-3. プロンプトとネガティブプロンプトを入力
ではいよいよ、イラストを生成するためのプロンプトを入力していきます。
Stable Diffusionで思い通りのイラストを生成するために、重要なのがプロンプトです。プロンプトには、生成したい要素を指定する「ポジティブプロンプト」と、生成したくない要素を指定する「ネガティブプロンプト」の2種類があります。
ポジティブプロンプトとは、生成したいイラストに含めたい要素を指示するものです。例えば、1girl, school uniform(一人の女の子、制服)と入力すれば、制服を着た一人の女の子が生成されます。このように、入力した要素が、そのままイラストに反映されるのが特徴です。一般的に「プロンプト」と呼ばれているのが、こちらのポジティブプロンプトになります。
一方、ネガティブプロンプトとは、生成したいイラストから除外したい要素を指示するものです。例えば、short hairと入力すると、AIは「short hairでないもの」を描こうとするため、結果的にロングヘアーのキャラクターが生成されやすくなります。ネガティブプロンプトは、イラストの品質を向上させたり、特定の要素を排除したりするために有効です。
ポジティブプロンプトで描きたい要素を指定し、ネガティブプロンプトで描いてほしくない要素を排除することで、理想のイラストへ近づけることができます。
今回は私の方でサンプルのプロンプトを用意しましたので、良ければ使ってみてください。
[prompt]
1girl, full body, white background,
school uniform,
black hair,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)
今後読者の方が自分でプロンプトを考えるにあたって参考になるかもしれないので、今回のプロンプトを作る上で考えていたことを書きます。
プロンプトには「先に書いたものは生成結果に反映されやすい」という傾向があります。ですので、最初にどのようなイラストなのかを大まかに書いて、細かい部分は後にしたほうが良い結果になりやすいです。
今回はサンプルとして使用するものなので、1girlから始まる分かりやすいものにしようと思いました。
一行目の「1girl, full body, white background,」で、「女の子の全身を描いた白背景のイラスト」ということを指示しています。
二行目の「school uniform,」で、女の子が制服を着ていることを指示しています。
三行目の「black hair,」で、女の子が黒髪であることを指示しています。
四行目の「masterpiece」で、全体のクオリティアップを狙っています。
基本的に、一度登場した単語を繰り返すことはマイナスになることが多いです。今回の場合、例えば二行目で「girl in school uniform」とか、三行目で「1girl with the black hair」などと記述するのはあまり良くありません。一行目の「1girl」で少女を描いてもらうように指示しているので、そのあとの記述はわざわざ1girlを付けなくとも描かれる少女に対して適用されます。
ネガティブプロンプトとして記述されている「(worst quality:1.4), (low quality:1.4)」はテンプレです。どんなイラストであってもネガティブプロンプトにこれを書いておけば良い結果になりやすいです。ちなみに、ネガティブプロンプトを長々と書くのは非推奨とされることが多いです。
これはStable Diffusion Web UI AUTOMATIC1111版のプロンプトにおける強調構文です。(AUTOMATIC1111は、ConoHa AI Canvasで採用されているWeb UIのバージョン名です)。
(text:数値) とすることで、textに書かれたキーワードを強調できます。
今回の場合、(worst quality:1.4) と書くことで、worst quality という単語の影響力を、元の数値の1.4倍 にしている、と考えると分かりやすいでしょう(厳密には多少異なりますが、イメージとしては大きな違いはありません)。
私の経験上、あまり強度を上げすぎると、構図や絵柄に悪影響を及ぼし、破綻の原因になるので、最初は1.1〜1.3程度、最大でも1.4くらいに設定しておき、様子を見ながら調整していくのが良いでしょう。
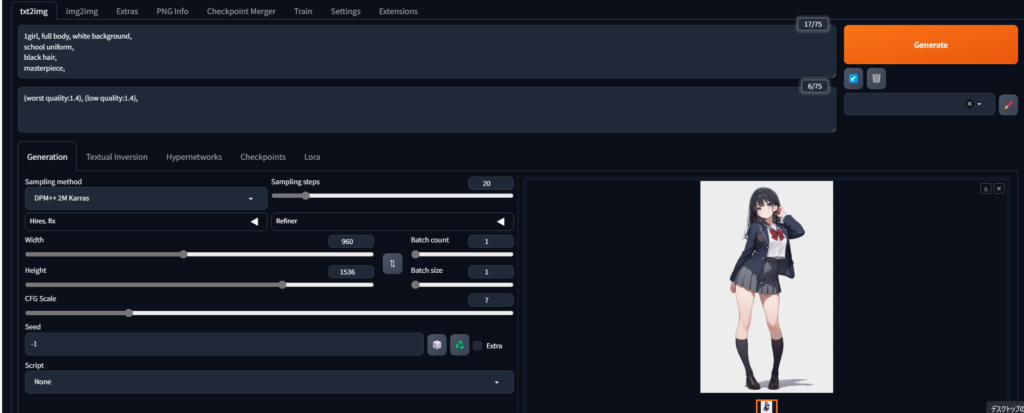
このプロンプトを、Stable Diffusion Web UI上で入力していきます。
タブから「txt2img」を選択していれば、それぞれ「Prompt」と「Negative prompt」と薄く表示されたテキストボックスがあると思います。

ここに上記のプロンプトを入れてみます。

入力が終わったので、左側にあるオレンジの「Generate」ボタンをクリックします。いよいよイラストの生成です!

記念すべき最初の一枚が生成されました!(なお出力結果はモデルやSeed値によって異なるため、全く同じイラストは生成されないことをご了承ください)

なかなか可愛いんじゃないでしょうか。今のモデルは高精度なので、シンプルなプロンプトでも十分なクオリティの画像が生成されますね。
さて、イラストが生成されましたが…ここからが楽しいところです!

4-4. プロンプトを調整して好みのイラストを生成する!
生成されたイラストを見て、何となく「笑ってほしいな~」と思いました。
ですので、プロンプトに「smile」を追加してみました。
[prompt]
1girl, full body, white background,
school uniform,
black hair, smile,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)
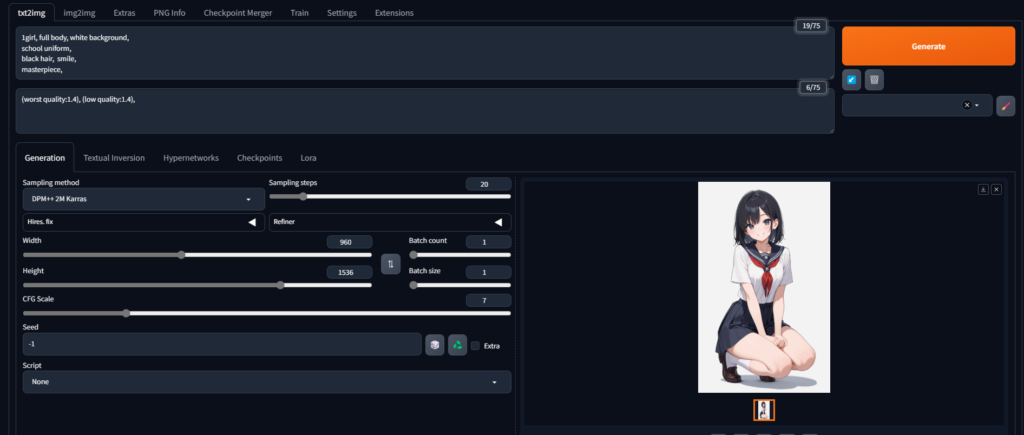
これで生成してみると…

このように生成結果が変化しました!

笑ってくれました! あとポーズもしゃがんだ姿に変化しましたが、これはAIイラストではよくあることです。立ち姿が良い場合は、何度か生成を繰り返せば立った状態のイラストも生成されるはずです(これがAIイラストが一部でガチャと呼ばれている理由です)。
さて、これを見て、「うーん金髪にしたいな~」と思いました。
なのでプロンプトの「black hair」の部分を「blonde hair」に変えてみました。
[prompt]
1girl, full body, white background,
school uniform,
blonde hair, smile,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)
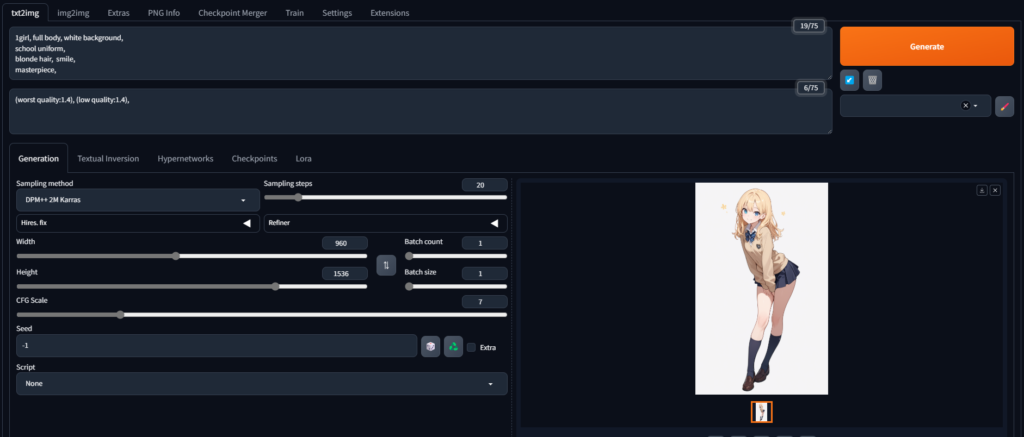
これで生成してみると…

女の子が金髪になりました!

かわいいですね。気分も上がってきました。
今度は制服ではなく短めのドレスを着せてみたくなったので、「school uniform」の部分を「short dress」に変えてみます。
[prompt]
1girl, full body, white background,
short dress,
blonde hair, smile,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)
すると、

このように、短いドレスを着た女の子が生成されました。
うーん、ドレスが白なら、髪も白くしたら可愛いのでは? それなら髪は長い方が良いかな? ついでに、絶対白いドレスが生成されるように「white short dress」にしてみよう! あと目も青い方がいいかなあ。
[prompt]
1girl, full body, white background,
white short dress,
white hair, long hair, smile, blue eyes,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)
そうすると、

おー、かわいい!
猫耳とか付けたらもっと良いのでは? 白手袋と白いニーソをはかせてアイドルっぽくしたい! それならドレスはフリルとか付いてると良いかも!
[prompt]
1girl, full body, white background,
white short dress, frills, white legwear, white gloves, cat ears,
white hair, long hair, smile, bule eyes,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4)

いいじゃん~
でも何回か生成してみたけど、目の光がちょっと弱い気がするなあ。よし、ネガティブプロンプトに「empty eyes」を入れてみよう。
[prompt]
1girl, full body, white background,
white short dress, frills, white legwear, white gloves, cat ears,
white hair, long hair, smile, bule eyes,
masterpiece
[negative prompt]
(worst quality:1.4), (low quality:1.4), empty eyes

目の輝きが増しました。カワイイ!!
…とまあ途中から寸劇のようになってしまいましたが、こんな感じでプロンプトとネガティブプロンプトを調整することで、自分がイメージしているイラストに近づけていくことができます。
プロンプトを作るのは試行錯誤の部分が大きいです。最初に大まかなイメージは持っておきますが、実際に生成されたイラストを見て、「こんな要素を加えたら(引いたら)良くなるかも!」という考えで単語を足したり引いたりしていきます。
今回はこれで一区切りにしますが、AIイラストの楽しさが少しでも伝われば嬉しく思います。
たまにWeb UI側で不具合が生じることがある(ような気がする)ので、一度Web UIをシャットダウンして再起動すると大体直ります。
モデルを切り替えたりしたときにこの現象が起こりやすい気がします。

5. まとめ – ConoHa AI Canvasで、あなただけのAIイラストを生成しよう!
この記事では、ConoHa AI Canvasを使って、Stable Diffusion Web UIでAIイラストを生成する手順を解説しました。
- Civitaiからモデルをダウンロードする方法
- ConoHa AI Canvasにモデルをインストールする手順
- Stable Diffusion Web UIの起動方法
- Web UIの基本的な設定方法
- プロンプトとネガティブプロンプトを入力して、実際にイラストを生成する
ConoHa AI Canvasなら、高性能なPCを持っていない方でも、最新のStable Diffusion XLを使って、簡単にAIイラスト生成を始めることができます。もしまだConoHa AI Canvasに申し込んでいない方がいらっしゃいましたら、ぜひStable Diffusion XLが定額で使える!ConoHa AI Canvasの始め方・料金プランを解説の記事をご覧ください。実際にConoHa AI Canvasを使っている私が、機能や料金プランなどについて詳しく解説しています。
この記事がConoHa AI CanvasでAIイラストを楽しむための助けになればとても嬉しいです。最後までお読みいただきありがとうございました!



